Runcar Website Design
Project Overview
The Product Runcar is an environmentally conscious car-sharing network that offers real-time access to booking cars by the hour or day to its members in cities and campuses worldwide. The typical user is between 19-39 years old, and most users are early career professionals or college students living in major metropolitan areas. Runcar aims to make car reservations in a big city convenient and effortless by saving members time, money, and hassle.
Project duration December 2021 - January 2022
Problem Available car-sharing websites have cluttered designs and inefficient systems for browsing products and viewing pricing. The checkout process is confusing and time-consuming.
Goal Design a RunCar website that's user-friendly by providing straightforward, intuitive navigation with a fast and painless checkout experience.
Role UX designer leading the Runcar's website design.
Responsibilities Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, and responsive design.
Understanding the User
User Research
Personas
Problem Statement
User Journey maps
User Research
Summary
I began by conducting user interviews and then created empathy maps to better understand the target user and their needs. The data we sourced revealed that a large percentage of our target users lived in a big city or campus and didn’t own or have access to a car when they needed to run errands for a couple of hours. Many car rental websites are overwhelming and confusing, frustrating many target users, which has caused a usually painless experience to become challenging for them, defeating the purpose of convenience and ease.
Pain Points
Navigation Car rental website designs are often busy, which results in confusing navigation.
Interaction Small buttons on shopping websites make item selection difficult, which sometimes leads users to make mistakes.
Experience Car rental companies offer an unreliable shopping experience when booking a car online.
Personas
Problem statement - Julia is a busy college student who needs easy, accurate, and intuitive website navigation and check-out process because they want online car reservations to be stress-free.
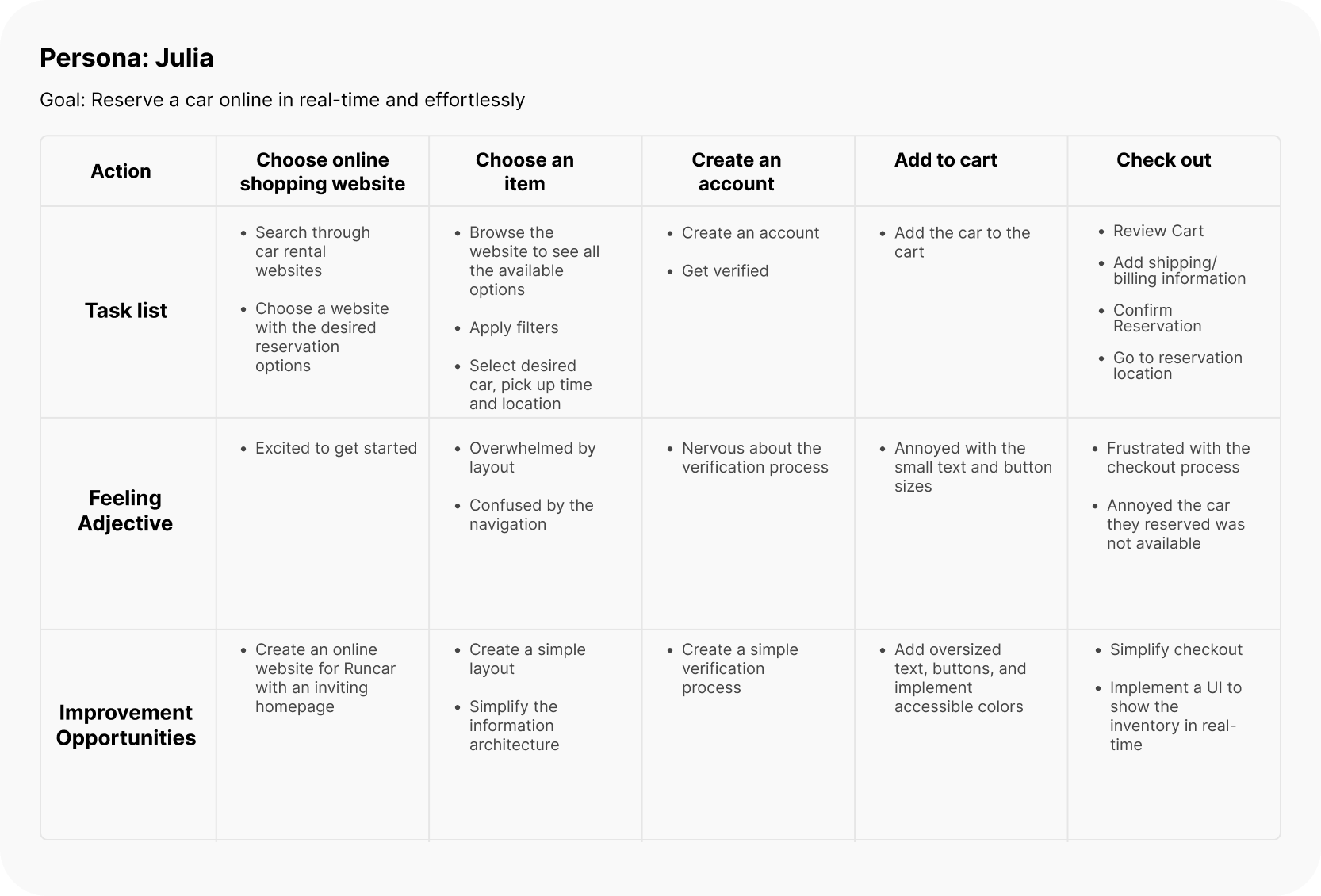
User Journey Maps
I created a user journey map of Julia’s experience using the site to help identify possible pain points and improvement opportunities.
Starting The Design
Sitemap
Paper wireframes
Digital wireframes
Low-fidelity prototype
Usability studies
Sitemap
Difficulty with the website navigation was a primary pain point for users, so I used that knowledge to create a sitemap.
The goal was to create a strategic information architecture to improve the overall website navigation. I chose a structure that was designed to make things simple and easy.
Paper wireframes
The next step was to sketch out wireframes for each screen in my app, keeping in mind the user pain points regarding browsing, navigation, and checkout flow.
Paper wireframes: screen size variations
Because Runcar’s customers access the site on various devices, I started to work on designs for additional screen sizes to ensure the site would be fully responsive.
Digital wireframes
Transitioning from paper to digital wireframes made it easier to understand how the redesign could help address user pain points and improve the user experience.
An essential part of my strategy was prioritizing the placement of text and visual elements on the homepage.
The homepage is optimized for easy browsing and straightforward navigation
Digital wireframe screen size variations
Low-fidelity prototype
The next step was to create a low-fidelity prototype, and I connected all of the screens involved in the primary user flow of choosing a car and checking out.
Usability study: parameters
Study type: Unmoderated usability study
Location: United States, remote
Participants: 5 participants
Length: 20-30 minutes
Usability study:
Findings
These were the main findings uncovered by the usability study:
1. Cart Users didn't have a shortcut to adjust their reservation preferences, view estimated pricing, and check out quickly.
2. Checkout Users weren't able to easily use their shipping address as their billing address in the checkout process.
3. Experience Because the UI wasn't displayed in real-time, users were frustrated that the car they reserved was overbooked and unavailable once they arrived.
To address the user's pain points, I made iterations to the designs based on the feedback I received from the usability study.
Refining The Design
Mockups
High-fidelity prototype
Accessibility
Mockups
Based on the insights from the usability study, I made changes to improve the site's checkout flow.
One of the changes I made was adding a menu card component on the homepage that allowed users to filter their results, view estimated pricing, and check out quickly and easily. The iteration also allowed users to check out from another location on the website without going through a complicated process.
Based on the feedback, users want to check out faster. I implemented a check box that allowed users to use the same address for shipping and billing. This iteration will allow users to eliminate a step in the checkout process, saving them time and hassle.
Mockups: Original screen size
Mockups: Screen size variations
Since users shop from various devices, additional screen sizes were created for the Runcar project. The mockups were based on earlier wireframes. It was important to optimize the browsing experience for different device sizes, such as mobile and tablet, so users have the smoothest experience possible.
High-fidelity prototype
My high-fidelity prototype followed the same user flow as the low-fidelity prototype. However, I made multiple changes to the design after receiving feedback from the usability study. I also incorporated several other suggestions from the usability study to improve the user experience.
Accessibility
Considerations
I used headings with different-sized text for a clear visual hierarchy.
I used visual indicators (icons) to help users navigate the site for users who have visual impairments.
I designed the site so that the content was easily understandable and inclusive. I felt that using a more straightforward language would help reach more users.
Key Performance Indicators (KPIs)
I considered a few KPIs that can be used to evaluate the success of the runcar apps:
Daily Active Users: The number of unique users who accessed the app each day.
Reservations per Day: The number of reservations placed through the website and mobile app each day.
Time to Complete Order: The average amount of time it takes a user to sign up and checkout.
Net Promoter Score (NPS): Measures the customer experience and predicts business growth, typically collected through user surveys.
Going Forward
Takeaways
Next steps
Takeaways
Impact Our target users shared that the design was intuitive to navigate, contained engaging images, and demonstrated a clear visual hierarchy.
What I learned I learned that even a slight design change could have a significant impact on the user experience. The most important takeaway for me is to always focus on the user's needs when coming up with design ideas and solutions.
Next Steps
Conduct follow-up usability testing on the new website.
Identify any additional areas of need and ideate on the new features.
Use KPIs to evaluate the success of the runcar desktop and mobile app.